|
 2003年6月のホームページ扉用に作った。 2003年6月のホームページ扉用に作った。
6月ということで、紫陽花を扱ってみようと思った。
ただ紫陽花が咲いてるだけではつまらないので、「となりのトトロ」のバス停のシーンのパロディ風に作ってみることにした。
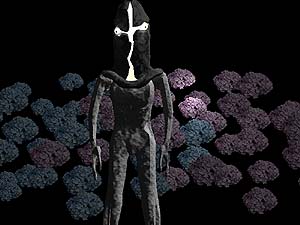
とりあえずトトロを置くわけにはいかないので、例によって前に六角大王で作った化夢宇留仁のモデルにポーズをつけて曲面
分割し、シェード5にインポート。
表面素材を適当にいじくって、目のまわりの筋を発光させ、影が落ちないように設定。
目はそれ自体に発光設定をした上で、すぐ手前に点光源を配置して昔の特撮モンスター風に光らせてみた。
 次に主役の紫陽花を作る。 次に主役の紫陽花を作る。
適当に検索して紫陽花の写真が載ったホームページをいくつか探し、その画像をテクスチャに使わせてもらう。
最初は少しつぶれた球体にテクスチャをはってみたが、どう設定を変えても紫陽花に見えない。
なんか抽象的心象風景とかに出てきそうな異様な物体としか思えず、仕方ないので年賀状で木を作ったときと同じように平面
にテクスチャを貼って処理することにした。 
これなら表面素材の反射を無くして正面から見ればちゃんと紫陽花に見える。
時間がないので今回は紫陽花のテクスチャは1種類だけ。
しかしそれではあんまりなので、せめてということで色をピンクに変えたバージョンも作った。
これでパッと見は全て同じパターンの繰り返しとは気づかないであろう(汗)。
 次に紫陽花の葉っぱを作る。 次に紫陽花の葉っぱを作る。
これは写真を参考に、フォトショップでペタペタとテクスチャを描いて作った。
それなりにリアルで立体感のあるテクスチャを描くのは意外に難しかった。
出来たテクスチャは、最初は葉っぱの形のオブジェクトに貼り付けてみたのだが、これがラップモードではうまく張り付いてくれない。
座標を指定して貼り付ければちゃんと表示されるのだが、それだと葉っぱを動かしたときにずれてしまう。
これから葉っぱを複製しまくって作業を進めてゆくのに、いちいちテクスチャの位
置調整なんてやってられない。
そこで花の時にも使った長方形に貼り付けて、輪郭を白と黒で塗り分けたトリムマップを一緒に使うことで、なんとかラップ張り付けが出来た。
あとはオブジェクトを複製しまくり、回転したり曲げてみたりして葉っぱの固まりを作成。
更に紫陽花の茎を作る。
これは前に木の枝を作った要領で、適当にコピーや回転などを繰り返して作成。
それから地面を作り、背景の木も適当に作ってから、背景の曇り空をシェードの背景機能だけで作る。今回は雲だけでは明るすぎたので、黒い霧を漂わせて下半分に黒いグラデーションをかけた。
 次に「となりのトトロ」風の停留所を作る。 次に「となりのトトロ」風の停留所を作る。
これも形は単純なのだが、テクスチャをちゃんとしないと話にならない。
ここのテクスチャはイラストレーター9を使った。デザインは「となりのトトロ」に出てきたものそのまんまである。ただしバス停の名前等は「クトゥルフの呼び声」関連の少し癖のあるものにした。
次に梅雨ということで、雨を作る。
雨の形状は弓のような開いた曲線の回転体で、それを縦に細長くのばしたものをひたすら複製しまくった。
表面材質は反射と透明の値を大きくして、基本色は色々試して暗めのグレーで落ち着いた。
モデリングは以上で終了。
アップ予定の画像サイズでレンダリング。
環境光は10%。照明は上方からの少し黄色みを帯びたスポットライト1灯のみ(化夢宇留仁の目にはそれぞれ点光源を配置している)。
今回は後で雨の反射の様子をフォトショップで付け足す予定だったので、全景、化夢宇留仁とバスストップ、
紫陽花、雨の4つに分けてレンダリングした。
それぞれの画像のアルファチャンネルをいじくって、雨の反射が必要なところは選択範囲の輪郭をぼかして白で塗りつぶしたものを背景に合成してから全ての画像を合成後、タイトル文字を入れる場所に3重に黒いグラデーションをかけ、文字を入れて完成。
今回の画像は正味2日以下で出来た。
勿論化夢宇留仁は六角大王データの流用だったり、手を抜くところはとことん抜いてるが、
結構シェードには慣れてきた感じがする。
そのうちもっと時間を使って本格的な作品を作ってみたいと思う今日この頃である。
|

