|
Mac教室でホームページを作ってもらっていた。
そこで次回からリンクの張り方を練習してもらうことになり、どうしようか考えた。
その結果がHTMLを利用してシンプルなアドベンチャーゲームのような感じのものを作ってもらおうというもので、舞台はありがちなダンジョンに決定。
で、画像がないとリンクがうまく出来て画面が切り替わったときに分かりにくいので、用意することに。
どうせだったらシェードの練習もかねて全部3Dで・・・というのがこのデータの作成理由である。
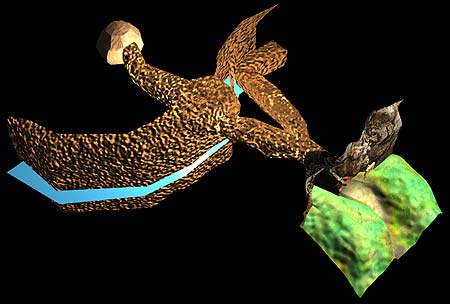
 まずは通
路を簡単に作ってみた。 まずは通
路を簡単に作ってみた。
洞くつの断面になる「閉じた線形上」(シェードでの概念。開いた線形上もあり、それらを縦横に組み合わせて立体にする)を複製して適当に変形させながら並べたものを「自由曲面
」(シェードでの立体物の呼び方の一つ) に変換しただけ。
あとそれだけでは寂しいので、天井を支える角材の柱も設置。
ここまで作った時点で作ってみたムービーファイルが下にある。容量が足らなくなったら削除する予定。
洞くつ作りかけアニメ
(120×80ピクセル、100フレーム、920kb)
これでまあいけそうだったので、そのまま作ってゆく。
洞窟内を作りこむ前に、入り口の部分を作ることにした。
入り口の線形上を複製して繋いでゆき、岩壁にする。
なんとなくそれらしくは出来たのだが、なんか寂しいのでここはテクスチャに画像を使ってみることに。
適当に持ってる本の中から、ギリシャの海に面した絶壁の写真を選んで、スキャン。
壁は構造上3つの自由曲面で出来ているので、画像もフォトショップで3分割している。
それにしても不規則な形状に四角い画像を貼り付ける感覚はどうもつかめない。
で、貼り付け。
なんだかとんでもない色に(汗)。
どうも最近フォトショップの色が変で、設定を触ってしまってよけい変にしてしまったようで、こんなことが起きる。
仕方がないのでいろ調整をして貼り付けなおし、更に同じ画像を白黒に変換したものをバンプ(立体表面 のデコボコを擬似的に表現するテクスチャ)で貼り付け。
今度は元々の立体と、貼り付けたテクスチャが合わなさすぎて変なのに気づく。
テクスチャに大きく影の部分があるのにそれをバンプでなんとかしようとしているので、妙な大理石のようになってしまったのだ。
とほほな感じで、元の立体の方をテクスチャに合わせてある程度修正する。
これは非常に馬鹿な手順である。元々あまり影の部分のない画像を選んでおればよかったのだ。
まあ失敗しなきゃ覚えないのが化夢宇留仁であるから、必ず通る道だということで良しとする(汗)。
 次に入り口の前の地面
を作る。 次に入り口の前の地面
を作る。
ここも平面ではつまらないので、不規則な丘に見えるようにした。
地面は1枚の自由曲面で出来たので、ひとつオリジナルテクスチャにチャレンジ。
フォトショップで適当に描いていくつかフィルタをかけたものを貼り付け、 更にデコボコなんかをバンプで表現。
ま、こんなものか?
そのままでは寂しいので草も生やした。
草とか髪の毛なんかを表現できるプラグインも存在するのだが、まだ基本もよく分からない化夢宇留仁はとりあえず手動で作ることに。
1本簡単な自由曲面で草を作り、適当に複製を繰り返して配置した。
難しいのは草の高さの設定。
こういう複雑な曲面の上に細かいパーツを配置しようとすると、画面で高さが確認しにくい。
うまく出来たと思っても影付きでレンダリングすると草の影が草から離れて表示され、やっと浮いているのに気づく始末(汗)。
これの修正はほんと手間がかかった。
やはりこういうのはプラグインに頼るべきだということか(汗)???
あとは看板を適当に作って配置。
立入禁止の文字は、Q1号の時に使ったブーリアン演算を試そうとしたが、文字が多くてパーツが複雑で、かえって大変だったので普通 に画像を貼り付ける方法にした。
洞窟内の作業。
レンダリング時にはカメラが洞窟内に入ってしまい、無限遠天空光(シェードの初期設定の光源。近くても遠くても同じ明るさで照らす)は使えない。
上記ムービーでは通路内に適当に点光源を配置したのだが、何もないのに明るいのも不自然なので、とりあえずランタンを作ってぶら下げ、その中に点光源を移動した。
なんか変だがそれなりに見えるので良しとする。
この辺の透明パーツの絡んだ発光体の設定の仕方って、まだよく分からないのだ(汗)。
通路をそれぞれ延ばしてゆき、だいたい洞くつが完成したら教室用の画像作りを始める。
通常の場所なら普通にレンダリングすればいいが、2カ所ゲームオーバーになるところではそれなりに変化が必要になる。
 地底の川に橋が2本架かっていて、片方の橋は乗ると壊れて落ちてしまうというところでは、単純に橋のパーツをバラバラにして落ちたように配置してレンダリングしただけ。 地底の川に橋が2本架かっていて、片方の橋は乗ると壊れて落ちてしまうというところでは、単純に橋のパーツをバラバラにして落ちたように配置してレンダリングしただけ。
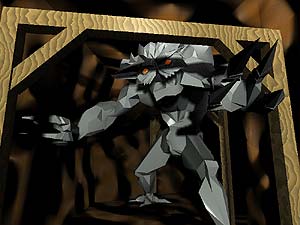
問題は最初の分岐点の間違った方向に行った場合のゲームオーバー。
当初は火吹山の魔法使いを意識して落とし穴にしようと思っていたのだが、それでは橋も合わせて落ちるばかりでつまらないと考え直し、怪物を登場させることにした。
で、怪物だが・・・絵で描こうかとも思ったのだが、ここまで3Dでやってきて、そこだけ絵というのは情けない。
しかしいきなり作るにはもう時間も集中力も(笑)残り少ない。
そこで思いついたのが、トラベラーコーナーのイラスト用に六角大王スーパー3で作りかけていたドラガンという動物。
動物というよりまさにモンスターという感じのやつで、まさにピッタリ♪
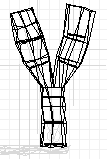
こいつの頭のまわりのびらびらを取っ払い、ボーンを入れて適当にポーズをつけたデータを、シェードに読み込んだ。
右にあるのが読み込んでサイズと位置を調整し、カメラアングルを広角であおりにして巨大感を出した状態の画像。
なんだか折り紙みたいである(汗)。
ここから更にテクスチャを色々いじって、炎をはいてる感じにしたかったので口の中とすぐ外に点光源を配置してレンダリング。
レンダリング画像をフォトショップで開いて口の中を白く塗り、逆光フィルタで光を強化。
更にそれをペインター5で開いて炎ブラシで火を描き加え、またまたフォトショップに戻って画面 全体に雲フィルタをかけて煙ってる感じにした。
なんだか意外に手が掛かってるな(汗)。
完成した画像は下の洞窟探検のリンクから入って探してみてください。
あっという間に終わるけど (笑)。
洞窟探検スタート!
|